
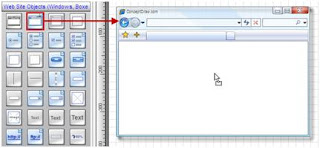
Step 2. Add page elements by dragging and dropping them from the object library to the document workspace.


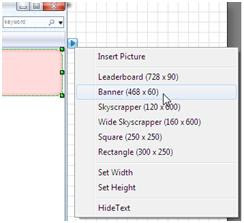
Step 3. Modify objects using their Action buttons.

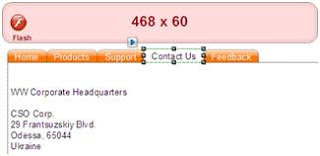
Step 4. Add text to objects, such as tab buttons by selecting it and entering text. Make the selected object active by using the Action button.

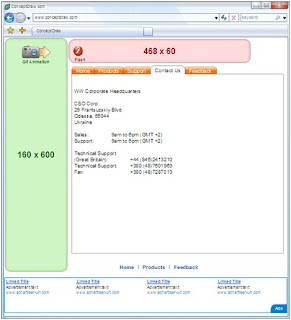
Result. An interactive web mock-up page, that may also be used to preview web pages within a web site map.






No comments:
Post a Comment