We are back from the Google I/O Developer’s Conference in San Francisco that occurred on May 19th and 20th. There were lots of great technology and over 4,000 developers looking at potential leveraging of Google gold.
CS Odessa was in the Sandbox at Google I/O to show our mind mapping solution for Google Wave, ConceptDraw MindWave. There was a huge level of interest shown in our collaborative mind mapping tool.
With ConceptDraw MindWave, it doesn’t matter if you want to collaborate with 2, 20, 200 or 2,000 other participants. The same time editing is available, all additions and changes are labeled to identify each participants contribution.
Sub components of the MindWave mind map may be dragged and dropped to change structure. There is a search function to look for specific map content, and the branches can be folded and unfolded with a click of the mouse. Content from your desktop can be pasted into map structure, and map content can be copied and pasted to your desktop.
Another feature of the Google MindWave is the [lay back of the construction of the map. The finished ConceptDraw MindWave map located within Google Wave can then be downloaded to your desktop. You can continue working on it using ConceptDraw MINDMAP.
All of this mind mapping power and amazingly well thought out functionality of ConceptDraw MindWave is absolutely free. It does not cost one dime!
All that is required is a Google Wave account. Simply set up or log in to your Google Wave account.
Click here to install the ConceptDraw MindWave gadget.
Wednesday, May 26, 2010
Tuesday, May 25, 2010
Create Your Own Multi-Page ConceptDraw MINDMAP Template
Step 1. Open a new mind map document with ConceptDraw MINDMAP.
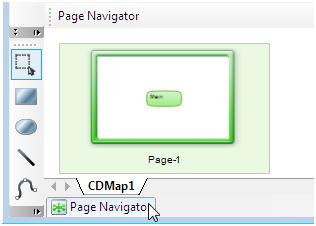
Step 2. Open the Page Navigator.

Step 3. To add a new page, double-click anywhere in the empty workspace in the Page Navigator. Add the required amount of pages.
Step 4. From the File menu, select Save as Template… or Ctrl+Alt+S to save the document as a template.
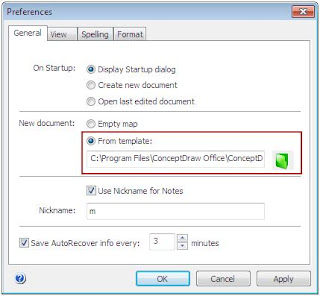
Step 5. From the Edit menu, select Preferences.
Step 6. The Preferences window appears. From the General tab, in the New document section, select From template:.

Step 7. Select the saved template file, and click Ok.
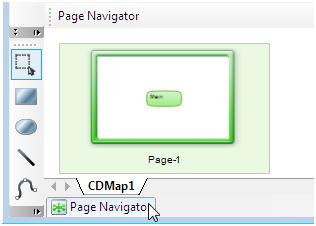
Step 2. Open the Page Navigator.

Step 3. To add a new page, double-click anywhere in the empty workspace in the Page Navigator. Add the required amount of pages.
Step 4. From the File menu, select Save as Template… or Ctrl+Alt+S to save the document as a template.
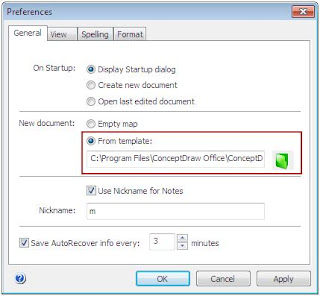
Step 5. From the Edit menu, select Preferences.
Step 6. The Preferences window appears. From the General tab, in the New document section, select From template:.

Step 7. Select the saved template file, and click Ok.
Tuesday, May 18, 2010
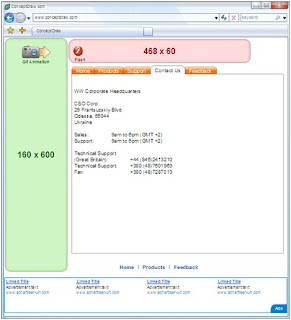
Design Web Page Mock Ups with ConceptDraw PRO
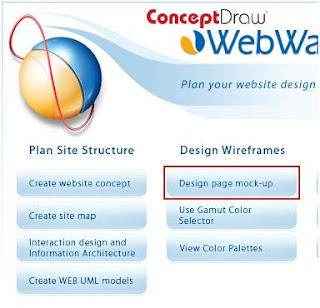
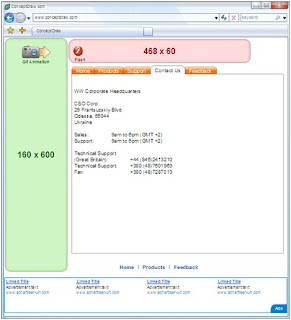
Step 1. From the ConceptDraw PRO File menu, select WebWave Panel. In the Design Wireframes section, click Design page mock-up .

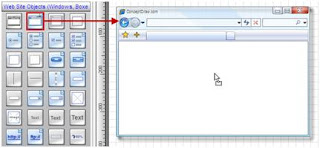
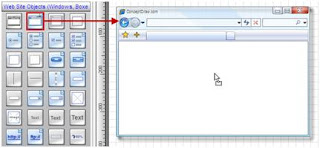
Step 2. Add page elements by dragging and dropping them from the object library to the document workspace.

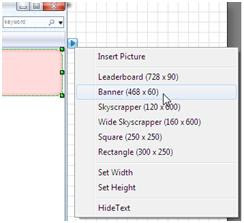
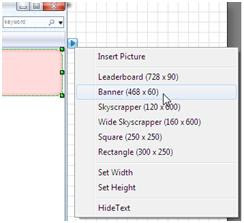
Step 3. Modify objects using their Action buttons.

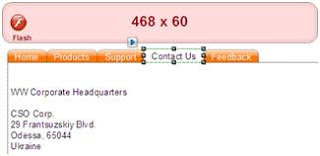
Step 4. Add text to objects, such as tab buttons by selecting it and entering text. Make the selected object active by using the Action button.

Result. An interactive web mock-up page, that may also be used to preview web pages within a web site map.


Step 2. Add page elements by dragging and dropping them from the object library to the document workspace.


Step 3. Modify objects using their Action buttons.

Step 4. Add text to objects, such as tab buttons by selecting it and entering text. Make the selected object active by using the Action button.

Result. An interactive web mock-up page, that may also be used to preview web pages within a web site map.

Sunday, May 16, 2010
Communications in Web Design
Web designers are constantly working towards satisfying clients with great looking sites that function extremely well.
The best way to achieve such client satisfaction is to clearly understand the expectations of your clients. One of the biggest challenges is to break through the complexity of communication and minimize the disparity of understanding between client and designer.
As a rule a client is not a professional web designer. With that said, it can be very difficult for clients to share accurate specifications for a designer. As a result a designer may waste a lot of time while the client loses a lot of money. The designer will think that the client doesn’t know what they want, and the client will think the designer is unprofessional.
The solution? ConceptDraw PRO.
By utilizing ConceptDraw PRO, clients can easily create a website sketch without any previous drawing skills or web-design knowledge. Using ConceptDraw PRO library objects clients are able to create a website sketch that is clear to the designer in less than 30 minutes.
A website sketch can be in the form of a website map, web page layout, or user scenario. A website sketch is a great tool in helping create a mutual understanding between the client and web designer.
As a result, both the client and designer will save time and money.
The designer can quickly create a website layout using ConceptDraw PRO to present a prototype of the future site.
The best way to achieve such client satisfaction is to clearly understand the expectations of your clients. One of the biggest challenges is to break through the complexity of communication and minimize the disparity of understanding between client and designer.
As a rule a client is not a professional web designer. With that said, it can be very difficult for clients to share accurate specifications for a designer. As a result a designer may waste a lot of time while the client loses a lot of money. The designer will think that the client doesn’t know what they want, and the client will think the designer is unprofessional.
The solution? ConceptDraw PRO.
By utilizing ConceptDraw PRO, clients can easily create a website sketch without any previous drawing skills or web-design knowledge. Using ConceptDraw PRO library objects clients are able to create a website sketch that is clear to the designer in less than 30 minutes.
A website sketch can be in the form of a website map, web page layout, or user scenario. A website sketch is a great tool in helping create a mutual understanding between the client and web designer.
As a result, both the client and designer will save time and money.
The designer can quickly create a website layout using ConceptDraw PRO to present a prototype of the future site.
Thursday, May 6, 2010
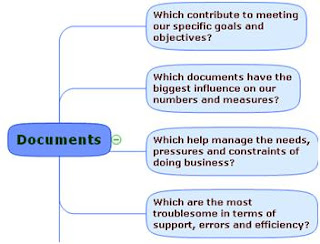
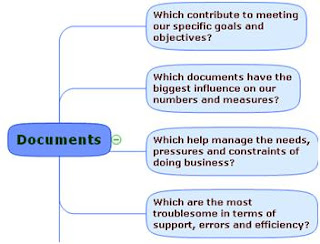
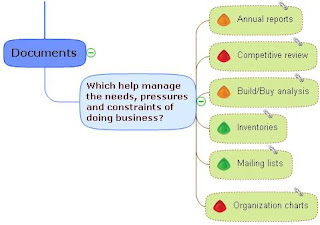
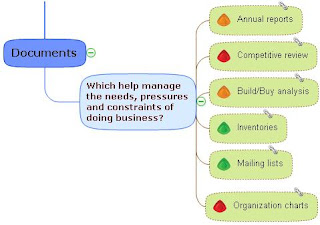
Identify Vital Few Documents with ConceptDraw MINDMAP
Step 1. From ConceptDraw MINDMAP open the Documents template. Modify or add Document Characteristics.

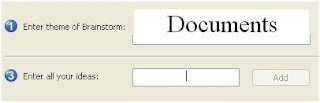
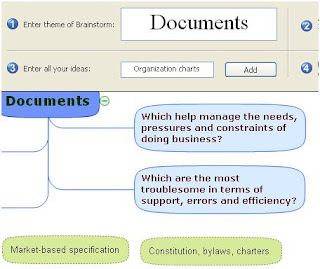
Step 2. From the toolbar, click the Brainstorming icon, and , and press Enter.

Step 3. Enter the name of each document for your business or project.

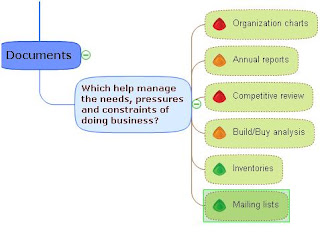
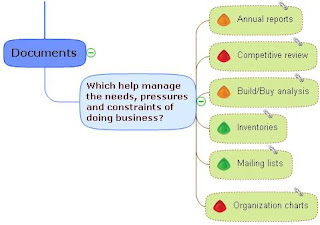
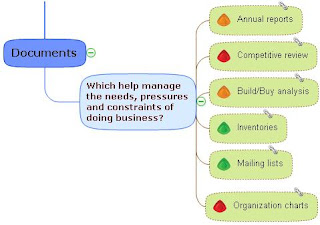
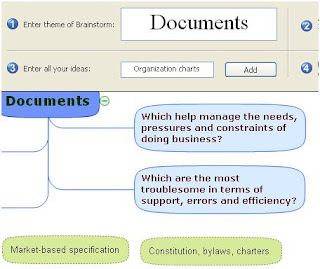
Step 4. When finished, click Finish Brainstorming. Allocate topics by dragging and dropping them as sub topics to appropriate Document Characteristics.

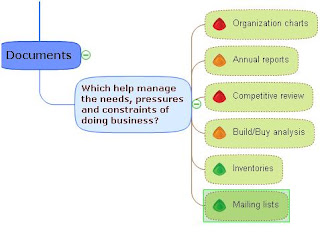
Step 5. Use symbols to visually represent different values of documents.

Step 6. Select a topic or sub topic, and right-click. Select Hyperlink to insert hyperlinks to specific documents.

Result. An interactive mind map of essential documents within your business or project.


Step 2. From the toolbar, click the Brainstorming icon, and , and press Enter.

Step 3. Enter the name of each document for your business or project.

Step 4. When finished, click Finish Brainstorming. Allocate topics by dragging and dropping them as sub topics to appropriate Document Characteristics.

Step 5. Use symbols to visually represent different values of documents.

Step 6. Select a topic or sub topic, and right-click. Select Hyperlink to insert hyperlinks to specific documents.

Result. An interactive mind map of essential documents within your business or project.

Tuesday, May 4, 2010
4 Tips on Developing Organizational Guidelines

It can take a lot of time and effort to transform an organization’s current organizational structure into the new one, as the changes could affect business productivity.
Following some simple guidelines will ensure an effective organizational structure that will help your company succeed.
1. Visually Represent your strategy.
Find some time to think about which groupings of people can help deliver your organization’s strategy more effectively. Ask yourself which functions are most critical in order to achieve strategic goals. Put those who you need to communicate with closest to you.
2. Reduce bureaucracy.
Every organization has processes, such as the hiring or purchase process. If you consider your organization’s key processes and design the structure around them, you can reduce bureaucracy and improve productivity.
Try to reduce the number of times that a process spans more than one department. Every position within an organizational chart should reports to one manager.
Giving two or more managers the power to direct the activities of one employee is an invitation to mis-communication and chaos.
Obviously, the fewer handovers there are between departments the faster processes take place and the more efficient an organization is.
3. Keep it simple.
Organizational structures should ultimately be simple to understand. Anyone looking at the organizational chart should be able to see how various departments contribute to the organization’s goals from first view.
This has many advantages:
- Everyone understands how they fit within the organization.
- Employees know where to go to get what they need.
- Clear career growth opportunities in the company keep employee motivation high.
- Stakeholders, such as clients and suppliers, are served better because they know what part of the organization to turn to.
Once you have a working organization chart, the next step is to figure out how that chart is going to serve the future of the business.
We refer to this as Double Vision: keeping in mind how the present is going to serve the future. As you build your business toward your Strategic Objective, think about how your organization chart needs to morph and evolve in order to serve that vision.
Get started developing your organizational structure with ConceptDraw Office.
Subscribe to:
Comments (Atom)






